在本篇文章中,我们将介绍如何使用JavaScript和ECharts库来生成一个时间图表。这个图表将显示一段时间内的上行和下行数据。
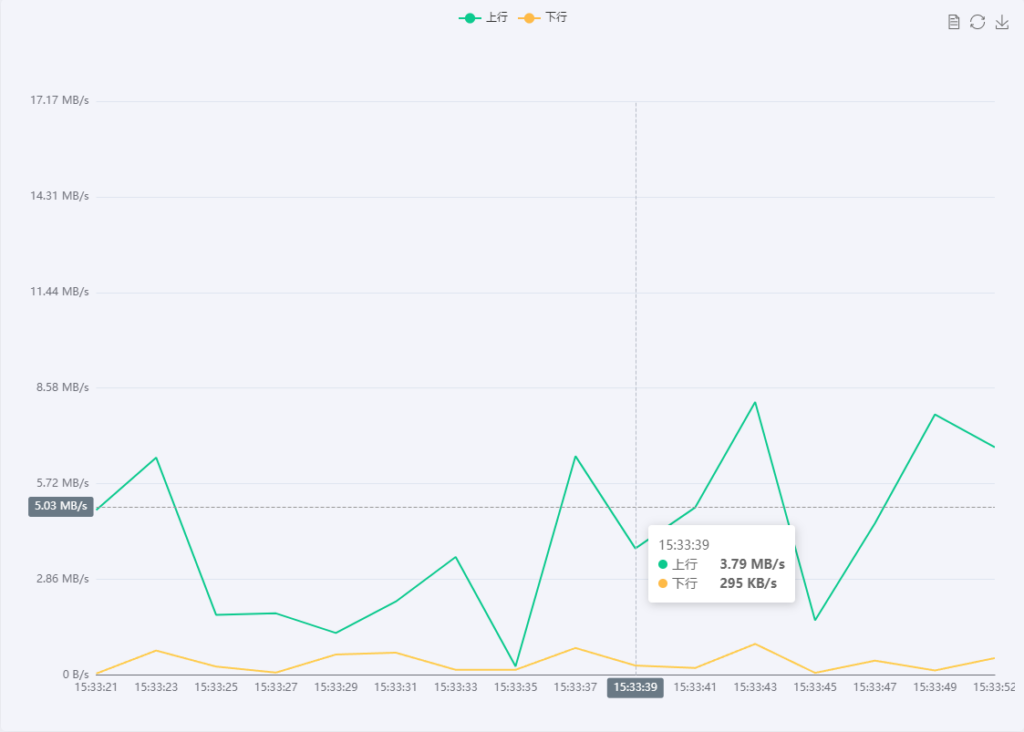
预览

代码解释
上面的代码片段包括三个部分:
time:生成一个包含时间数据的数组。dataOne:生成上行数据的数组。dataTwo:生成下行数据的数组。
接下来,我们将使用ECharts库创建一个时间图表,显示这些数据。
// 时间
const time = (() => {
let now = new Date(); // 获得当前的时间
let res = []; // 存放时间的数组
let len = 16; // 要存几个时间?
while (len--) {
res.unshift(now.toLocaleTimeString().replace(/^\D*/, '')); // 转换时间,大家可以打印出来看一下
now = new Date(+now - 2000);
}
return res;
})();
// 上行
const dataOne = (function () {
let res = [];
let len = 0;
while (len < 16) {
res.push(+(Math.random() * 10000000 + 5).toFixed(1));
len++;
}
return res;
})();
// 下行
const dataTwo = (function () {
let res = [];
let len = 0;
while (len < 16) {
res.push(+(Math.random() * 1000000 + 5).toFixed(1));
len++;
}
return res;
})();
option = {
animation: true,
backgroundColor: 'rgba(0,0,0,0)',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
},
formatter: function (params, ticket, callback) {
let htmlStr = '';
let valMap = {};
for (let i = 0; i < params.length; i++) {
let param = params[i];
let xName = param.name; //x轴的名称
let seriesName = param.seriesName; //图例名称
let value = param.value; //y轴值
let color = param.color; //图例颜色
let last = ''; //单位
//过滤无效值
if (value == '-') {
continue;
}
//过滤重叠值
if (valMap[seriesName] == value) {
continue;
}
if (i === 0) {
htmlStr += xName + '<br/>'; //x轴的名称
}
if (value === 0) {
last = value + ' ' + 'B/s';
htmlStr += '<div>';
//为了保证和原来的效果一样,这里自己实现了一个点的效果
htmlStr +=
'<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:' +
color +
';"></span>';
//圆点后面显示的文本
htmlStr += `${seriesName} <span style="margin-left:20px"></span> <b>${last}</b>`;
htmlStr += '</div>';
valMap[seriesName] = value;
} else {
let k = 1024;
let sizes = [
'B/s',
'KB/s',
'MB/s',
'GB',
'TB',
'PB',
'EB',
'ZB',
'YB'
];
let is = Math.floor(Math.log(value) / Math.log(k));
last = (value / Math.pow(k, is)).toPrecision(3) + ' ' + sizes[is];
htmlStr += '<div>';
//为了保证和原来的效果一样,这里自己实现了一个点的效果
htmlStr +=
'<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:' +
color +
';"></span>';
//圆点后面显示的文本
htmlStr += `${seriesName} <span style="margin-left:20px"></span> <b>${last}</b>`;
htmlStr += '</div>';
valMap[seriesName] = value;
}
}
return htmlStr;
}
},
legend: {},
toolbox: {
show: true,
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
grid: {
top: '13%',
left: '2%',
right: '2%',
bottom: '4%',
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: time,
axisTick: {
show: false
},
axisPointer: {
show: true,
type: 'line',
lineStyle: {
type: 'dashed'
}
}
}
],
yAxis: [
{
type: 'value',
boundaryGap: [0, '100%'],
axisLabel: {
//坐标轴刻度标签的相关设置。
formatter: function (value, index) {
let last = '';
if (parseFloat(value) === 0) return '0 B/s';
if (value < 1) {
last = value + ' ' + 'B/s';
return last;
} else {
let k = 1024;
let sizes = [
'B/s',
'KB/s',
'MB/s',
'GB',
'TB',
'PB',
'EB',
'ZB',
'YB'
];
let is = Math.floor(Math.log(value) / Math.log(k));
last = (value / Math.pow(k, is)).toFixed(2) + ' ' + sizes[is];
return last;
}
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
axisPointer: {
show: true,
type: 'line',
lineStyle: {
type: 'dashed'
},
label: {
formatter: function (value, index) {
let last = '';
if (parseFloat(value.value) === 0) return '0 B/s';
if (value.value < 1) {
last = value.value + ' ' + 'B/s';
return last;
} else {
let k = 1024;
let sizes = [
'B/s',
'KB/s',
'MB/s',
'GB',
'TB',
'PB',
'EB',
'ZB',
'YB'
];
let is = Math.floor(Math.log(value.value) / Math.log(k));
last =
(value.value / Math.pow(k, is)).toFixed(2) + ' ' + sizes[is];
return last;
}
}
}
}
}
],
series: [
{
name: '上行',
type: 'line',
showSymbol: false,
symbol: 'none',
itemStyle: {
normal: {
color: '#0cca8e'
}
},
data: dataOne
},
{
name: '下行',
type: 'line',
showSymbol: false,
symbol: 'none',
itemStyle: {
normal: {
color: '#feba47'
}
},
data: dataTwo
}
]
};
app.count = 11;
setInterval(function () {
let axisData = new Date().toLocaleTimeString().replace(/^\D*/, '');
time.shift();
time.push(axisData);
dataOne.shift();
dataOne.push(+(Math.random() * 10000000 + 5).toFixed(1));
dataTwo.shift();
dataTwo.push(+(Math.random() * 1000000 + 5).toFixed(1));
myChart.setOption({
xAxis: [
{
data: time
}
],
series: [
{
data: dataOne
},
{
data: dataTwo
}
]
});
}, 2100);结论
通过以上代码示例,您可以使用JavaScript和ECharts库轻松生成一个时间图表,以可视化显示上行和下行数据的变化。这对于监控网络性能和流量非常有用。
如果您有任何问题或需要更多详细信息,请随时留下评论。